Tips
Tipsは、ウェブサイトの執筆のマニュアルです。
Tipsの例文は全てコピー&ペーストできますので、是非使ってみて下さい。
Multi Langage
日本語、フランス語、英語の2カ国語を下記のような構文を使って1ページに併記することで、言語切り替えを実現しています。
<div class="vv-lang fr">フランス語の記事</div> <div class="vv-lang en">英語の記事</div> <div class="vv-lang ja">日本語の記事</div>
Layout
レイアウトには、レスポンシブ・デザインに対応するために Bootsrtrap 使っています。
Bootstrap – introduction/
記事の横幅を「container – コンテナ」
コンテナの横の列を「row – 行」
縦の列を「col – カラム」と呼びます
カラムは、col-12 12分割を基本とし、 記事や写真のレイアウトに「何カラム」使うかを指定します。
- col-sm – Small Device スマートフォンなどの場合にレイアウトに使うカラム数
- col-md – Midium Device タブレットなどの場合にレイアウトに使うカラム数
- col-lg – Large Device PCなどの場合にレイアウトに使うカラム数
スマートフォンは12カラム使い、タブレットは6カラム使います。
PCのウィンドーの横幅を小さくすると、カラム2が下に下がります。
<div class="container">
<div class="row">
<div class="col-12 col-sm-12 col-md-6 col-lg-6">
カラム1
</div>
<div class="col-12 col-sm-12 col-md-6 col-lg-6">
カラム2
</div>
</div>
</div>
スマートフォンは12カラム使い、タブレットは4カラム使います。
PCのウィンドーの横幅を小さくすると、カラム2と3が下に下がります。
<div class="container">
<div class="row">
<div class="col-12 col-sm-12 col-md-4 col-lg-4">
カラム1
</div>
<div class="col-12 col-sm-12 col-md-4 col-lg-4">
カラム2
</div>
<div class="col-12 col-sm-12 col-md-4 col-lg-4">
カラム3
</div>
</div>
</div>
Kana 1
ドメーヌのタイトルの日本語表示
<h2>Andre Ostertag</h2> <span class="domaine-name-jp">ドメーヌ・アンドレ・オステルタグ</span>
Andre Ostertag
ドメーヌ・アンドレ・オステルタグ
Kana 2
ルビータグを使用したフリガナの例
<ruby>葡萄<rt>ぶどう</rt></ruby>
葡萄
新しい記事につけているマーク
<i class="fa-brands fa-pagelines"></i>
Images
画像サイズ
oeno-connexion.fr
ヘッダー 2000×1000 pixels 横長
生産者のポートレート 1080×1620 pixels 縦長
生産者のポートレート FacebookなどSNS用 1200×630 pixels 横長
clubpassionduvin.com
ヘッダー 2000×1250 pixels 横長
記事のお写真 長編が2000 pixels 縦横自由
記事のポートレート FacebookなどSNS用 1200×630 pixels 横長
画像ファイル名
画像のファイル名には、
記事の日時-キーワード-番号.jpg のように整理されることをお勧めします。
例) 20230915-Parcelles-1.jpg
Alt、Caption
Alt には簡単な画像の説明を入れて下さい。
Caption は Altに似ていますが、実際に画像の左下にキャプションが書かれます。
画像ソフト
無料画像編集ソフト ファイヤーアルパカ
https://firealpaca.com/
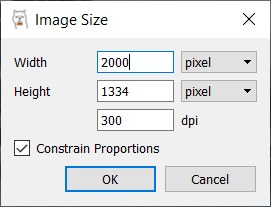
イメージサイズは、画像を拡大縮小します。
Edit > Image Size

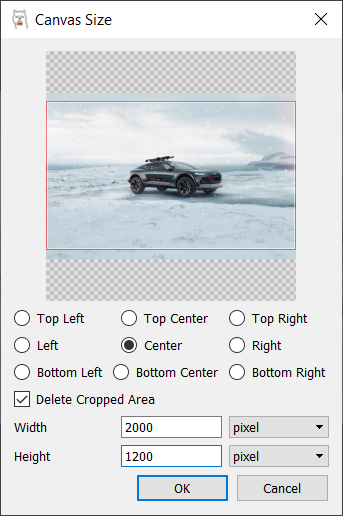
キャンバスサイズは、画像をトリミングして切り取ります。
例では、真ん中を中心に、2000 x 1200 pixelsに切り取っています。
Edit > Canvas Size

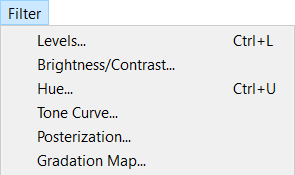
カラーコレクションは、明るさ、コントラスト、色合いなどを調整できます。
Filter > Brightness/Contrast
Filter > Hue
Filter > Tone Curve など

Google My Map
Google My Map : Domaine – Oeno Connexion
Andre Ostertag の例
地図の緯度と経度を入力して、その地域が見通せるくらいのカメラ位置を設定します。
<div class="map"> <iframe src="https://www.google.com/maps/d/embed?mid=1oj3yepFQ1FgKo3C0hWCDd4enyU4qXlg&ehbc=2E312F&ll=48.36258%2C7.45246&z=8" width="640" height="480" style="border:0" loading="lazy" allowfullscreen referrerpolicy="no-referrer-when-downgrade"></iframe> </div>
上の例文をコピー&ペーストしてから、緯度と経度を、マイマップから数値を得て、Z値を調整することをお勧めします。
Google My Map – スタンダード
https://www.google.com/maps/d/embed?mid=1oj3yepFQ1FgKo3C0hWCDd4enyU4qXlg&ehbc=2E312F
緯度と経度 48.36258, 7.45246 を追加
https://www.google.com/maps/d/embed?mid=1oj3yepFQ1FgKo3C0hWCDd4enyU4qXlg&ehbc=2E312F&ll=48.36258%2C7.45246
拡大率 Z=8 を追加
https://www.google.com/maps/d/embed?mid=1oj3yepFQ1FgKo3C0hWCDd4enyU4qXlg&ehbc=2E312F&ll=48.36258%2C7.45246&z=8
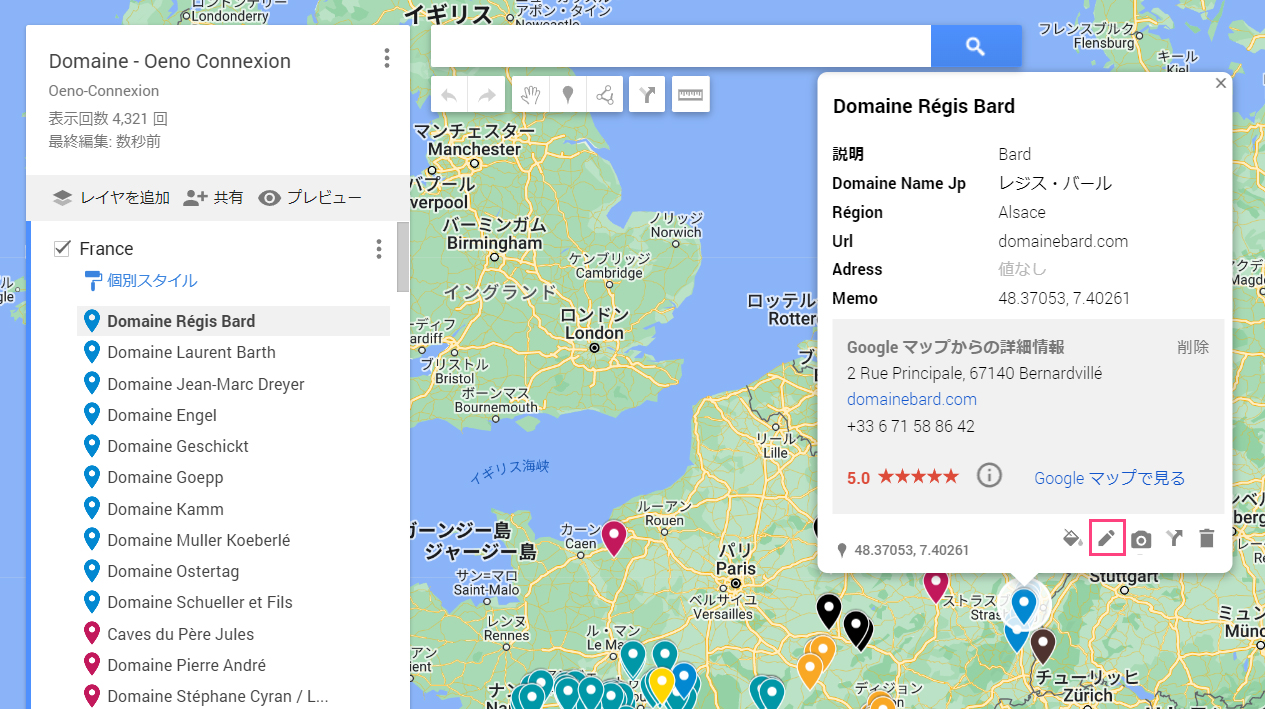
Google My Mapの編集

下記アドレスから、編集したいドメーヌを選択し、位置ポインターの上のウインドーの「鉛筆マーク」から情報を編集します。
https://www.google.com/maps/d/edit?xxxxxxxxxxxxxxxxxxxxxxxxxxxxx
OGP – Open Graph Protocol
OGPは、ソーシャルメディアなどがウェブサイトの情報を共有する際に受け渡す、簡略した情報です。
代表的な情報は次のようなものがあります。
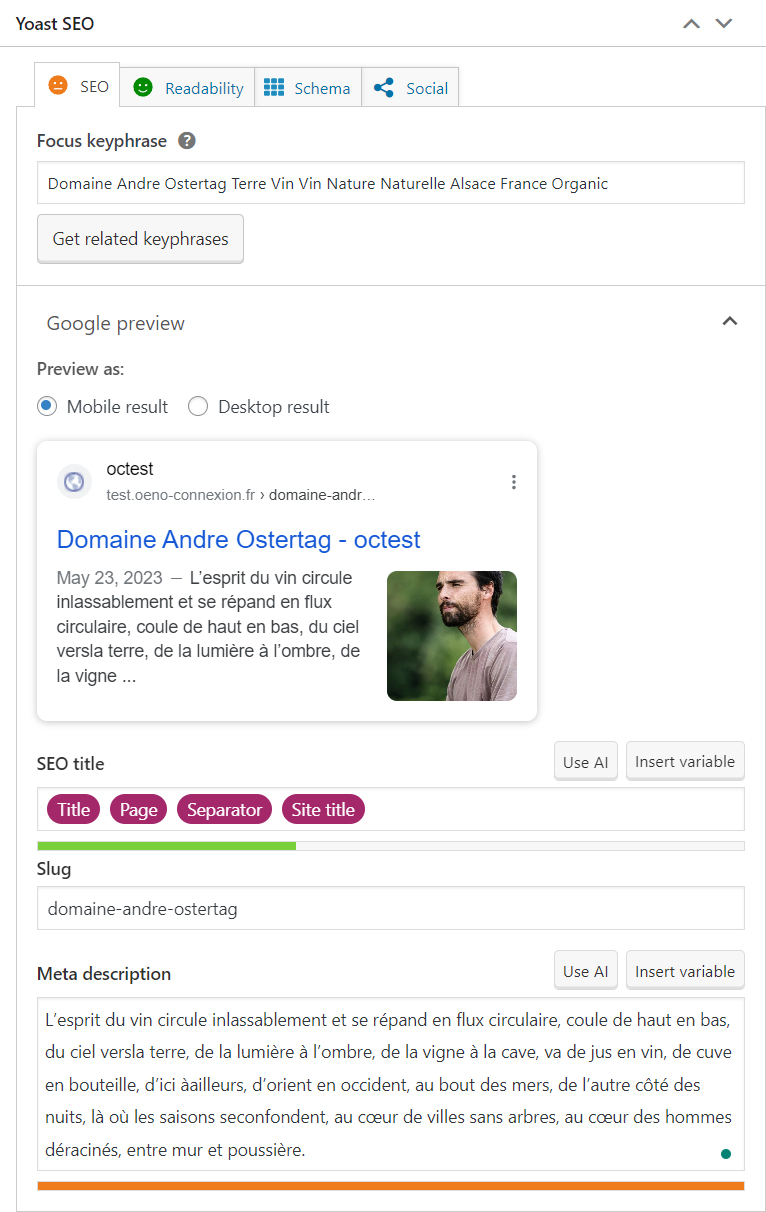
OGPの定義は、記事ページ下部の「Yoast – SEO」で定義して下さい。
- og:url
- og:title
- og:image
- og:description
- og:site_name
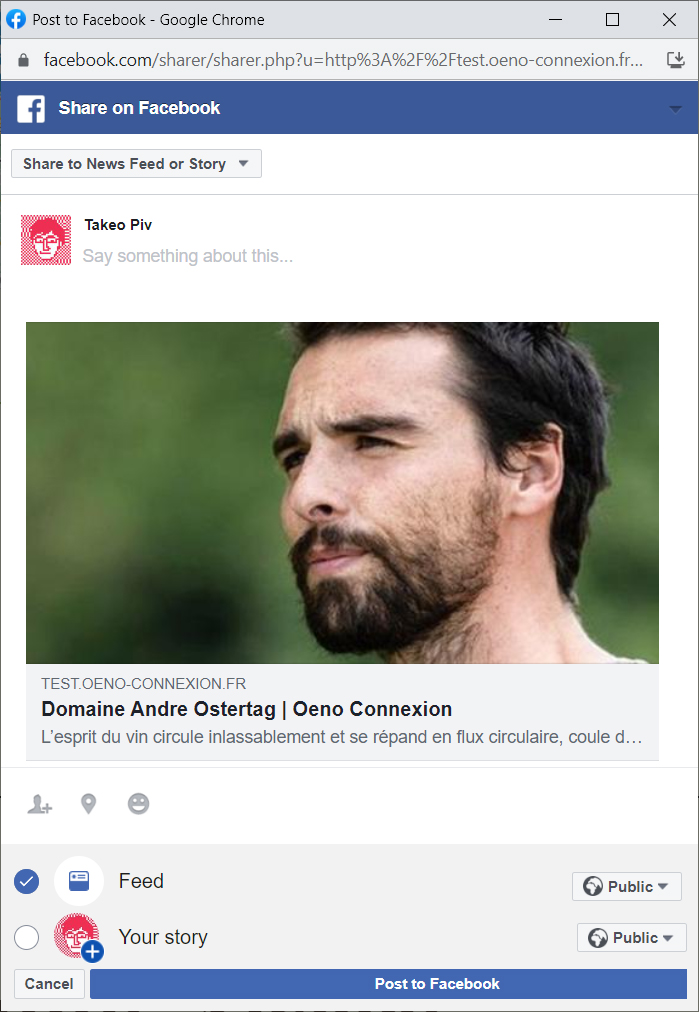
記事のOGPがFacebookでシェアされた例

SEO – Search Engine Optimization
Yoast SEO
Yoastは、SEOを管理しています。
記事の一番下の「Yoast – SEO」に必要な情報を書き入れて下さい。

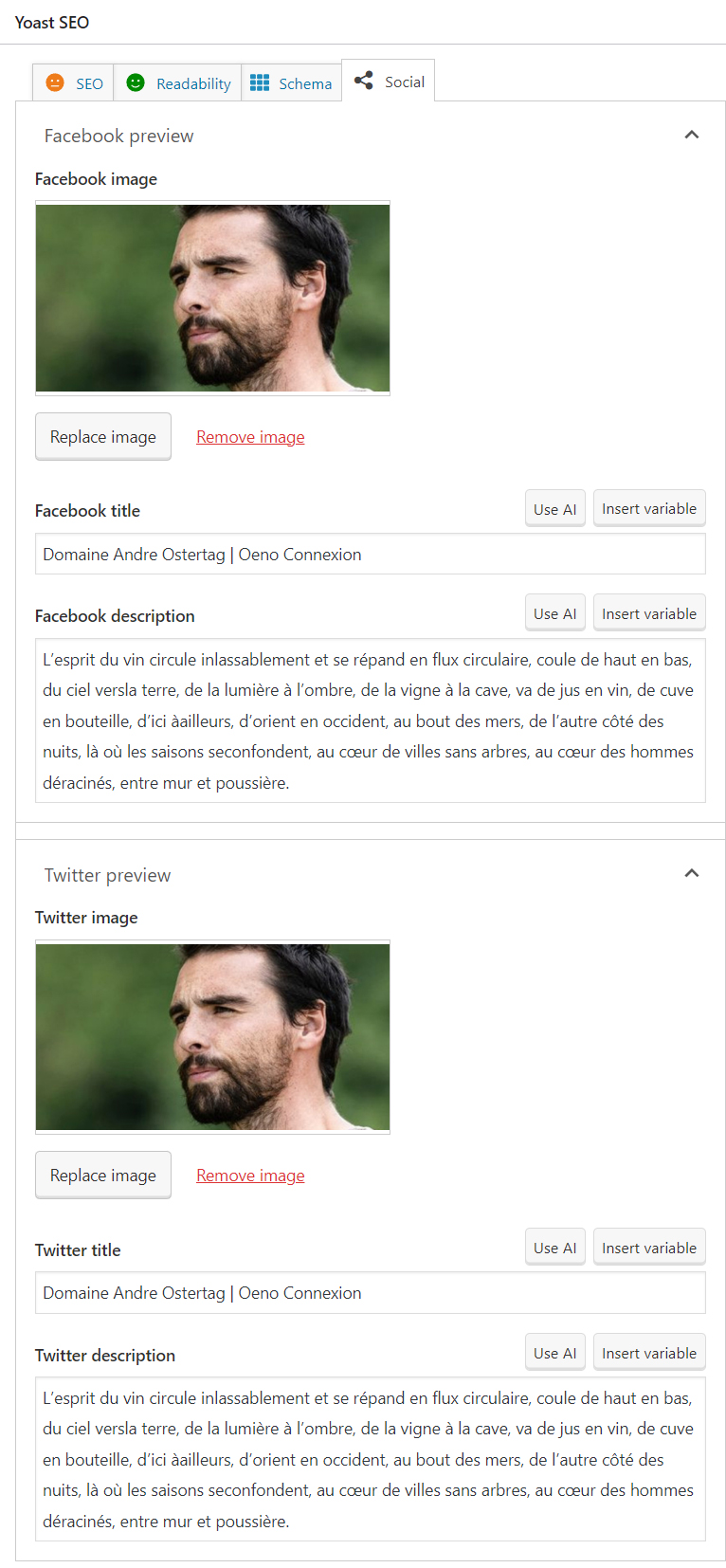
Facebook と Twitter は、「Social」のタブに専用のフォームがあります。
FacebookとTwitter用の画像(og:image)のサイズは、1200 x 630px です。
記事内の「画像名-OGP」というような名前に統一されると良いと思います。

WordPress
新しい記事の書き方 Login と Dashboard
下がダッシュボード、新しい記事を執筆する流れです。

Post と Page
Post: Domaneの紹介
Page: 会社紹介などの固定的なドキュメント
メニュー左から、「Add New」を選んで新規記事を書き始められます。
「All Posts」から、過去記事の一覧を表示したり、編集をすることができます。
記事一覧ページには、検索機能や、カテゴリーや日時でソートする便利な機能があります。
WordPressにログインしている場合は、各記事の下方に「/EDIT」という、編集ページへのリンクが表示されています。
誤字脱字などがあった場合など、速やかに編集ができます。
Title – 記事の名前
タイトルやイベントに日付が入る場合は、年号を入れておくと、来年も再来年も使えます。
タイトルには、フランス語か英語のタイトルが好ましいです。
理由は、タイトルから、パーマリンクと呼ばれるURLアドレスが自動生成されるからです。
日本語の場合、URLエンコードと呼ばれる文字化けしたようなコードに変換されてしまいます。
タイトルもHTMLを使用して、日本語/フランス語の切替ができますが、作業を簡素化するために、フランス語に統一しています。
Body – 本文
文章や画像などを織り交ぜて、魅力のあるコンテンツを作成してください。
Futured image
複数の画像がある場合は、一番最初の画像が、サムネイルに選ばれます。
サムネイルは、後から編集することが可能です。
Excerpt – 本文の抜粋
3行くらいにまとめるのがコツです。
トップページやカテゴリーごとのページで抜粋が表示されます。
抜粋も、日本語とフランス語を分けて書くことや、HTMLを使うことができます。
3行の文中に、必要な情報をまとめられるように工夫をされてください。
<div class="vv-lang fr">フランス語の抜粋</div> <div class="vv-lang en">英語の抜粋</div> <div class="vv-lang ja">日本語の抜粋</div>
Permalink – パーマリンク
記事の名前から、自動的に生成されます。
ご自身で編集することもできます。
判り易く、なるべく短く、また、来年、再来年も続けて使っていけるようなアドレスを工夫してください。
使える文字は、下記の文字コードです。
フランス語のアクセント記号は使えません。
数字 0-9
記号 – _ . ! * ‘ ( )
Tags – タグ
記事にどのような内容が書かれているかを、読者に端的に示すものです。
そのタグを含む記事だけを選ぶこともできます。
タグは、記事に対して、いくらでも付けていただいて結構です。
誰もが判る一般的で汎用性のある言葉をタグとして選んでください。
Twitterのハッシュタグ・トレンド、Instagramのハッシュタグ、Googleトレンドなどを参考にしてみてください。
https://twitter.com/
https://www.instagram.com/
Google Trends
Categories – カテゴリー
複数のカテゴリーに属するケースは、プライオリティー(優先順位)を選んでください。
Publish – 投稿
記事のステータスは、下記の3つの状態から選べます。
Pending Review 審査中
Draft 下書き
HTML
HTMLは、Hyper Text Markup Languageの略です。
ウェブページを執筆するための文法です。
< > で区切られたタグで、文字、文章、段落を囲むことで、文章構造を作ります。
一般文書を、HTML化することを、マークアップと呼びます。
ここでは、よく使われるマークアップ方法を紹介します。
Headline – 見出し
記事に、見出し、小見出しなどを付けて、段落分けすることで、文章構造を作ります。
h1は、記事のタイトルに使われていますので、本文中では、h2から使用してください。
Headlineをうまく使って、記事全体の流れを構造的にデザインしてみてください。
<h1>記事タイトル</h1>
<h2>見出し</h2>
<h3>小見出し</h3>
<h4>小見出しの小見出し</h4>
Paragraph – 段落
段落と段落の間に少しのスペースが自動的に挿入されます。
文章の最後に「CTRL+Enter」で改行を入れ、1行の空行を入れることで、自動的にパラグラフが挿入されます。
ので、pタグを入れる必要はありません。
<p>文章</p>
Anchor – リンク
文字や言葉にリンクを追加できます。
<a href="https://aafj.org">AAFJ</a>
<a href="リンク先のアドレス">リンクされるテキスト</a>
メールアドレスをにリンクする場合
<a href="mailto:hanako@aafj.org">花子</a>
<a href="mailto:メールアドレス">花子</a>
Image – 画像
Add Mediaから画像を挿入すると、自動的にHTMLコードが挿入されます。
ul, ol – 箇条書き
li は、Listです。
<ul> <li>みかん</li> <li>りんご</li> <li>バナナ</li> </ul>
表示結果は、
- みかん
- りんご
- バナナ
ol は、Order List – 順序がある箇条書きのリストです。
<ol> <li>新幹線</li> <li>自動車</li> <li>トロッチネット</li> </ol>
表示結果は、
- 新幹線
- 自動車
- トロッチネット
dd – 定義説明
<dl>
<dt>TGV</dt>
<dd>TGVは、フランス国鉄が運行する高速鉄道の車両です。</dd>
</dl>
表示結果は、
- TGV
- TGVは、フランス国鉄が運行する高速鉄道の車両です。
Strong – 強調
美味しいワインは、<strong>ナチュラルワイン</strong>です。
表示結果は、
美味しいはワイン、ナチュラルワインです。
Del – 削除
文章を消去するのではなく、横棒で削除された事と変更日時を明記できます。
1/19(木) 1/27(金) <del datetime="2023-01-21T23:37:34+00:00">2/02(木)</del> 2/10(金)
表示結果は、
1/19(木)
1/27(金)
2/02(木)
2/10(金)
Blockquote – 引用
マナーとしては、引用元のリンクを追加することも心掛けてください。
<blockquote>憲法第9条からの引用</blockquote>
表示結果は、
憲法第9条からの引用
Space – スペース
「改行」でスペースを作ることがありますが、HTMLでは推奨されていません。
大きいスペース
<div class="break"></div>
小さいスペース
<div class="short-break"></div>
Br – 改行
brをたくさん挿入して空間を空けるのではなく、上のbreakを使用することをお勧めします。
文章</br>



